Problem
By default, you can't add a comment system to a static generated site unless you use a third party help. As a developer using GitHub API to give our personal site a comment system is something fun and sometimes useful to do.
Solution
There are two different option that you can choose , it's either giscus or utterances, the difference is that giscus utilize GitHub discussion API, while utterances utilize GitHub issues
Goal
In this post, I will share step-by-step how to utilize Giscus to give our Next.js site a comment system.
Step 1: Enable GitHub discussion
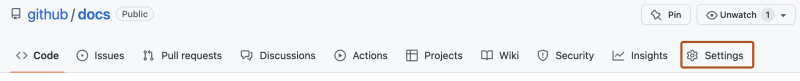
On GitHub.com, navigate to the main page of the repository.
Under your repository name, click ⚙️ Settings.

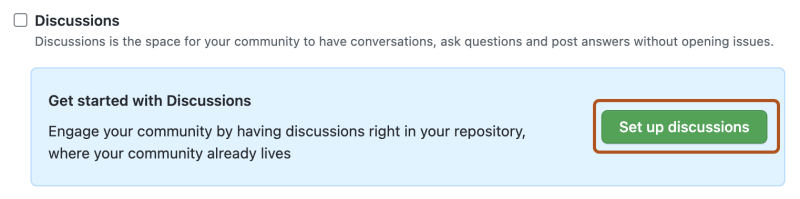
Under "Features", click Set up discussions.

Under "Start a new discussion," edit the template to align with the resources and tone you want to set for your community.
Click Start discussion.

Step 2: Enable Giscus
Head to https://github.com/apps/giscus and enable giscus in your desired repository
Step 3: Get your repository API key
You can access your GitHub details via GitHub GraphQL API , you can access it here and then login with your GitHub account.
query {
repository(owner: "austin-Q-ai", name:"portfolio-ai"){
id
discussionCategories(first:10) {
edges {
node {
id
name
}
}
}
}
}
Basically, we are just making a request via GraphQL query to GitHub API to fetch our repository id, and our list of ten first discussion categories and its details (id, and name). The result will be something like this.
{
"data": {
"repository": {
"id": "R_kgDOM52uJQ",
"discussionCategories": {
"edges": [
{
"node": {
"id": "DIC_kwDOM52uJc4Ci_FX",
"name": "Announcements"
}
},
{
"node": {
"id": "DIC_kwDOM52uJc4Ci_FY",
"name": "General"
}
},
{
"node": {
"id": "DIC_kwDOM52uJc4Ci_Fa",
"name": "Ideas"
}
},
{
"node": {
"id": "DIC_kwDOM52uJc4Ci_Fc",
"name": "Polls"
}
},
{
"node": {
"id": "DIC_kwDOM52uJc4Ci_FZ",
"name": "Q&A"
}
},
{
"node": {
"id": "DIC_kwDOM52uJc4Ci_Fb",
"name": "Show and tell"
}
}
]
}
}
}
}
Step 4: Install @giscus/react package
Step 5: Import and use Giscus component
<Giscus
id="general"
repo="austin-Q-ai/portfolio-ai"
repoId="R_kgDOM52uJQ"
category="General"
categoryId="DIC_kwDOM52uJc4Ci_FY"
mapping="specific"
term="GuestBook"
reactionsEnabled="1"
emitMetadata="0"
inputPosition="top"
theme="dark"
lang="en"
loading="lazy"
/>
It will render a GitHub comment widget where other developer can sign in using their GitHub account to comment through GitHub Discussion API.
Below picture is my portfolio with custom Giscus.
